嗨大家好,我是Eric!今天我們要來聊聊CSS中的Viewport,這是一個經常在製作自適應網頁時會遇到的概念。許多人喜歡使用100vh和100vw來設置元素的大小,使其隨著視窗的變化而自動調整,但這種做法實際上有一些小陷阱,接下來我們一一來探討吧~
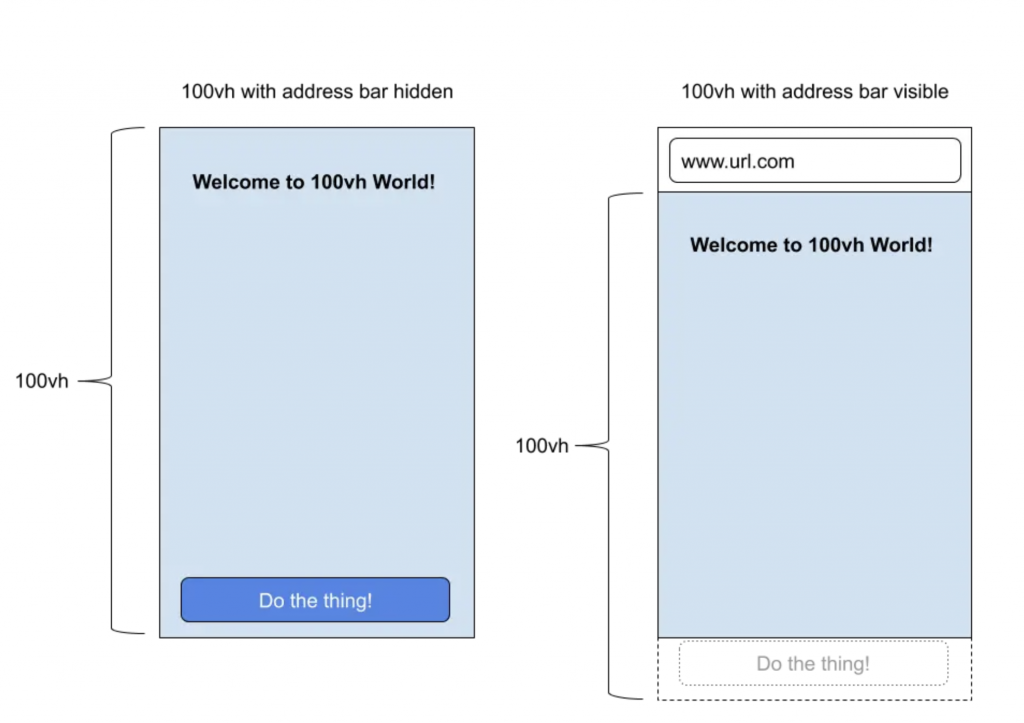
在移動端的瀏覽器(例如Chrome和Safari)中,瀏覽器的上方通常會有一個地址欄,這個地址欄在某些情況下會被隱藏起來,但問題在於瀏覽器通常不會將這個變化考慮在內,而當地址欄被顯示時,內容可能會被切掉一部分,無法實現我們所想象的100vh效果。
圖片說明
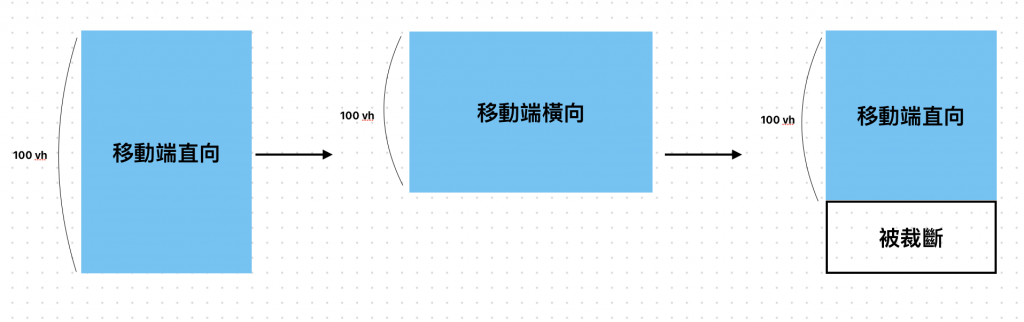
同樣的,當將手機從豎屏轉到橫屏,再轉回豎屏時,會發現先前設置的100vh並沒有隨之改變。
圖片說明
無論遇到哪種問題,根本的解決方案都是獲取視窗的實際高度,並在屏幕方向改變時重新計算,以下是具體的作法:
// 定義一個名為 viewportMixin 的 mixin
export const viewportMixin = {
mounted() {
// 設置自定義的 --vh CSS 變數
this.setVhProperty();
// 當視窗大小改變時,添加一個事件監聽器來更新 --vh CSS 變數
window.addEventListener('resize', this.setVhProperty);
window.addEventListener("orientationchange", this.setVhProperty);
},
// 在組件被destroy之前,此生命週期的hook會被觸發
beforeDestroy() {
// 移除之前添加的事件監聽器,以防止內存洩漏
window.removeEventListener('resize', this.setVhProperty);
window.removeEventListener("orientationchange", this.setVhProperty);
},
// 定義一些方法
methods: {
// 此方法設置一個自定義的 CSS 變數 (--vh),使我們能夠更好地處理移動設備上的視窗高度
setVhProperty() {
// 計算 1% 的視窗高度
const vh = window.innerHeight * 0.01;
console.log(vh);
// 設置根元素的 --vh 變數,這樣我們就可以在 CSS 中使用它了
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
}
};
// 調用方式:
// 在 scss 中使用 --vh 變數
// height: calc(var(--vh, 1vh) * 100 - 46px);
// 46px 為頁面中 需扣除的固定高度
// 引入 viewportMixin
import { viewportMixin } from './component/viewportMixin.js';
let vm = new Vue({
el: '#app',
mixins: [viewportMixin], // 使用 mixins ,即可調用 viewportMixin 的 功能
data: { code... }
.container {
height: calc(var(--vh, 1vh) * 100 - 92px) !important;
}
#aside {
height: calc(var(--vh, 1vh) * 100) !important;
}
使用100vh和100vw是一個非常方便的方式來設置元素大小,但是在移動設備上,由於瀏覽器地址欄和屏幕方向的變化,可能會導致一些不預期的結果,所以通過使用上述的解決方案,我們可以更精確地控制element的大小,進而提升用戶體驗,那麼這次的分享到這邊~謝謝大家~~~明天見!
參考文章:使用Vue實現 - https://www.jianshu.com/p/f82e06abc10e
